안녕하세요! 피피아노입니다 🎵
이번 시간에는 SwiftUI를 배우면 꼭 알아야 하는 스택 정렬과 정렬 가이드 대해서 포스팅을 해보겠습니다!
그럼 바로 시작하겠습니다!
컨테이너 정렬
SwiftUI 스택을 사용할 때 가장 기본적인 정렬 방법은 컨테이너 정렬입니다.
컨테이너 정렬이란 스택에 포함된 하위 뷰들이 스택 내에서 정렬되는 방식을 말하는데, 스택에 포함된 각각의 뷰에 지정된 정렬이 따로 없다면, 스택에 적용한 정렬이 하위 뷰에 적용되게 됩니다. 이렇게 개별적으로 적용된 정렬이 없는 하위 뷰에 상위 뷰의 정렬 방법이 적용되는 것을 암묵적으로 정렬(implicitly aligned)되었다고 표현합니다.

정렬을 할 때 중요한 점은 HStack은 하위 뷰를 수직 방향으로 정렬을 하고, VStack은 하위 뷰를 수평 방향으로 정렬을 하며, ZStack은 수평/수직 정렬 값이 모두 사용된다는 점입니다.
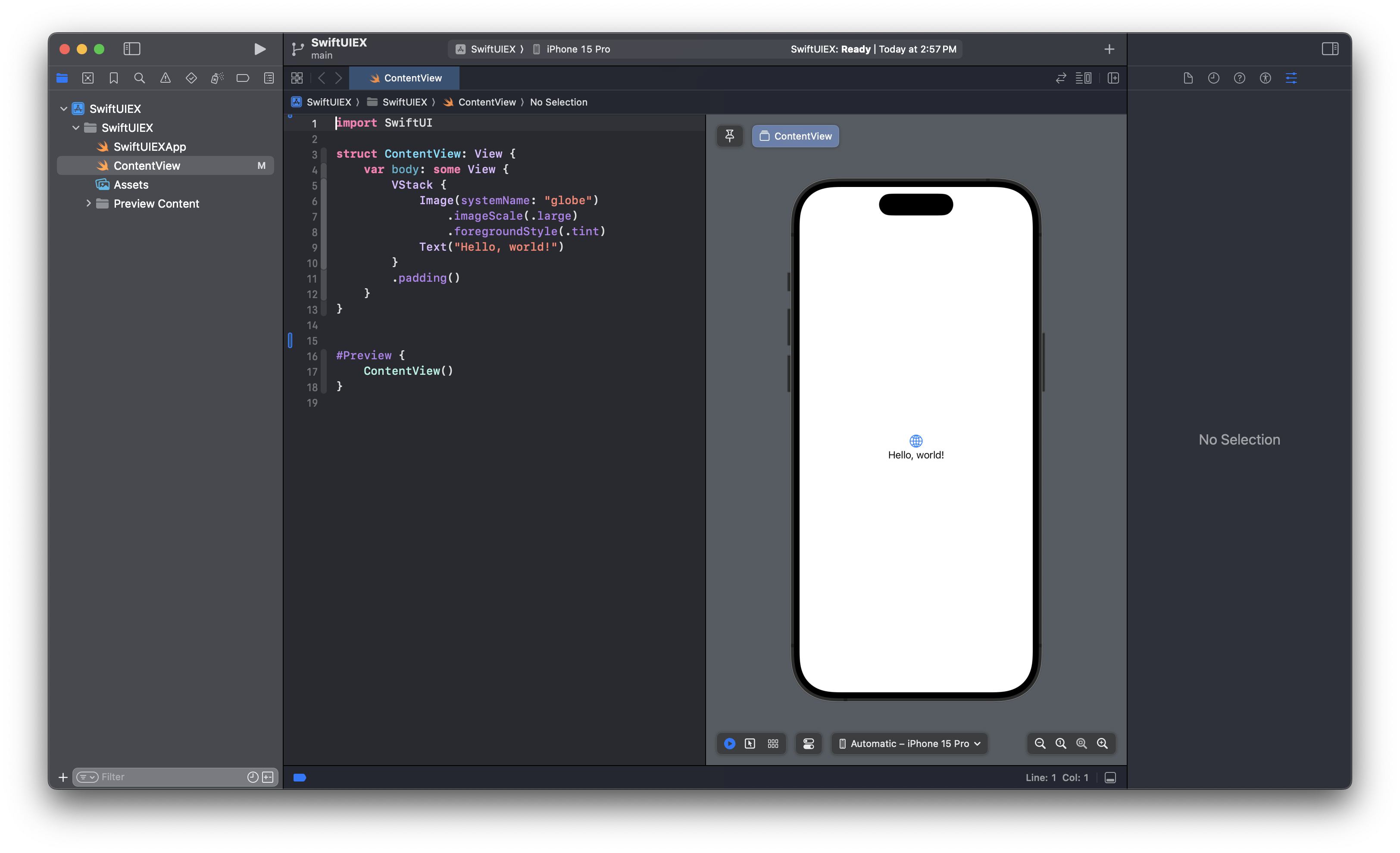
특정 컨테이너 정렬 값이 없으면 VStack은 위에 모습처럼 중앙 정렬(.center)을 기본으로 하는 특징이 있습니다.
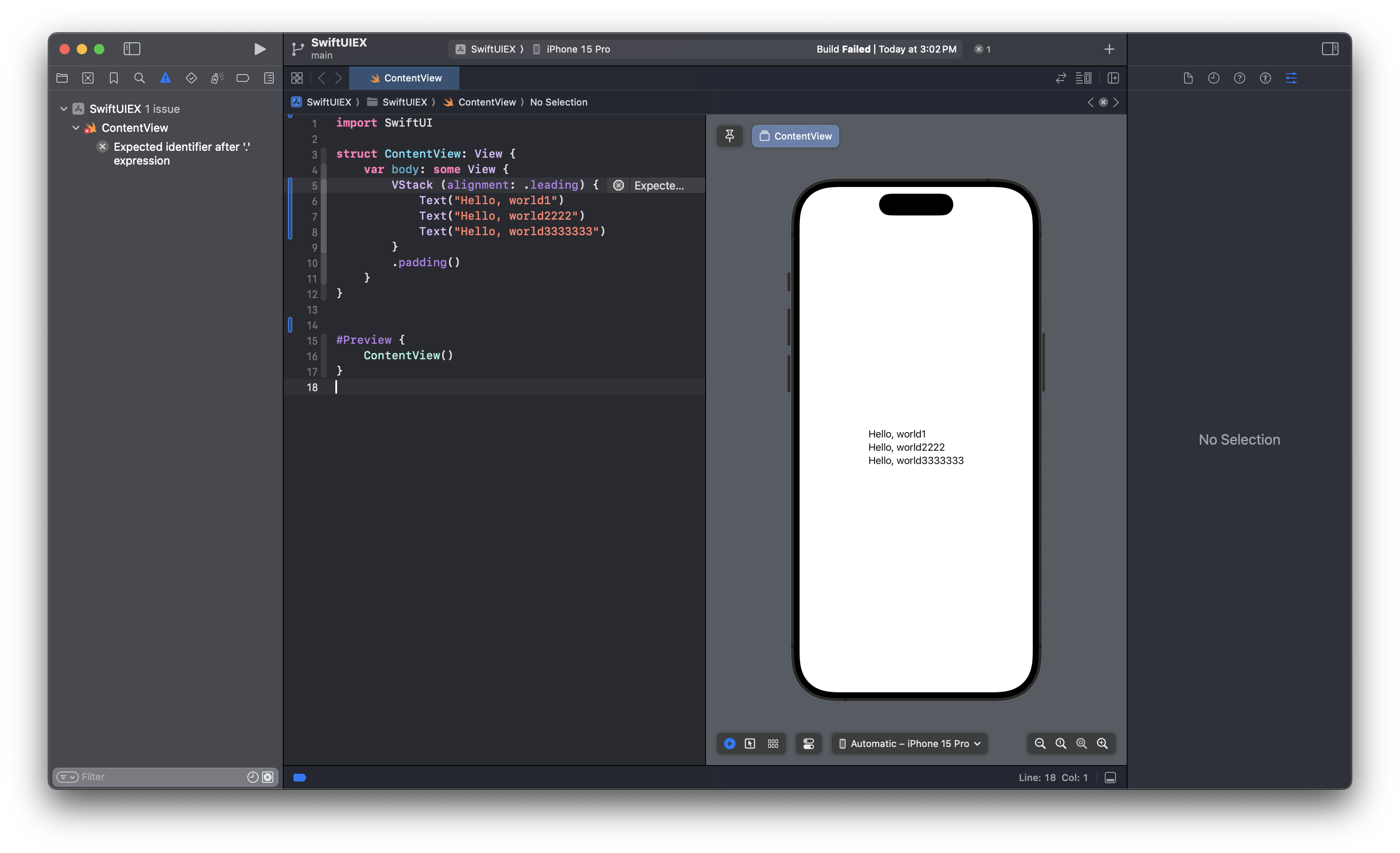
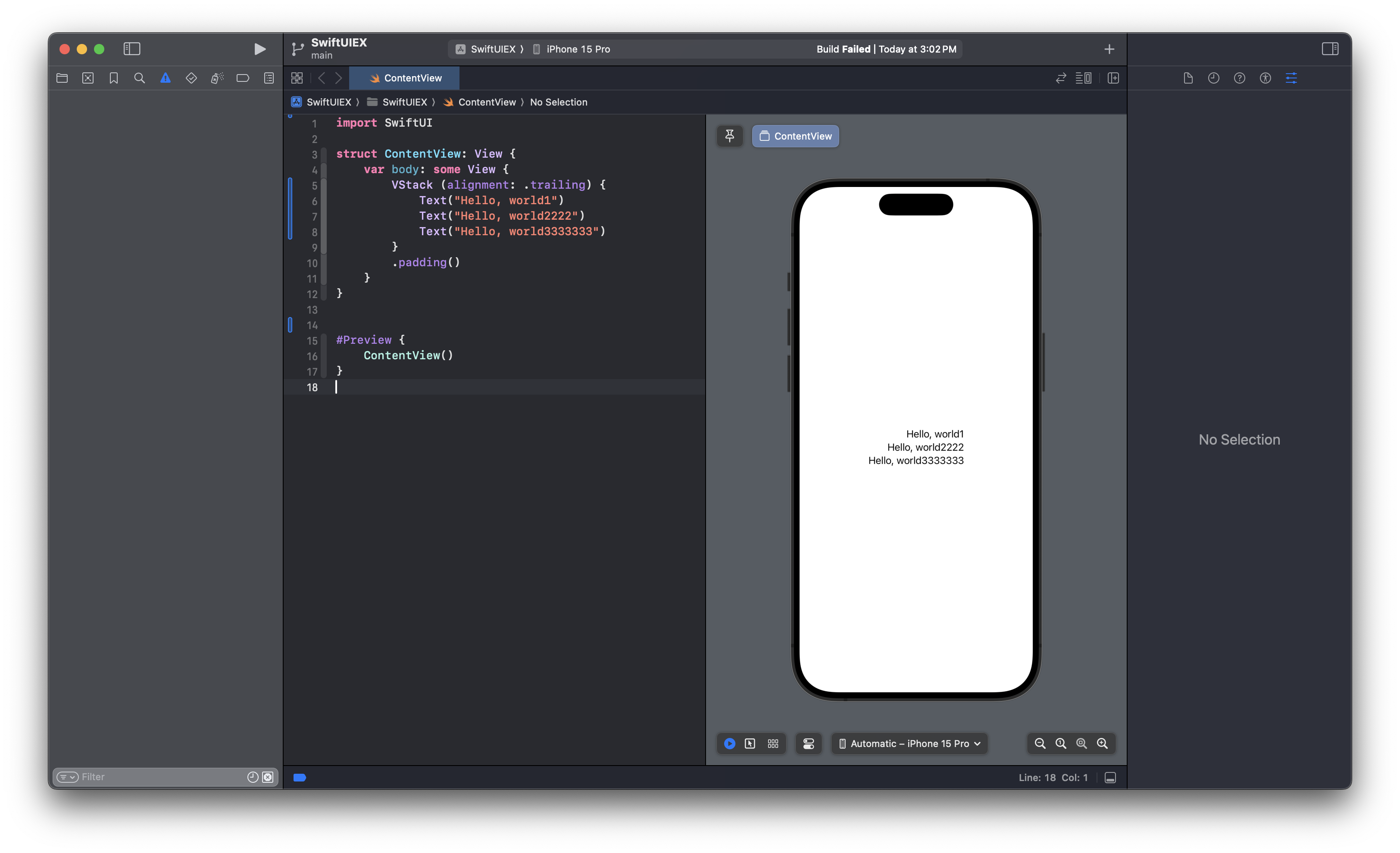
VStack은 중앙 정렬 외에도 .leading 정렬(왼쪽 정렬)이나 .trailing 정렬(오른쪽 정렬)을 사용할 수 있습니다.


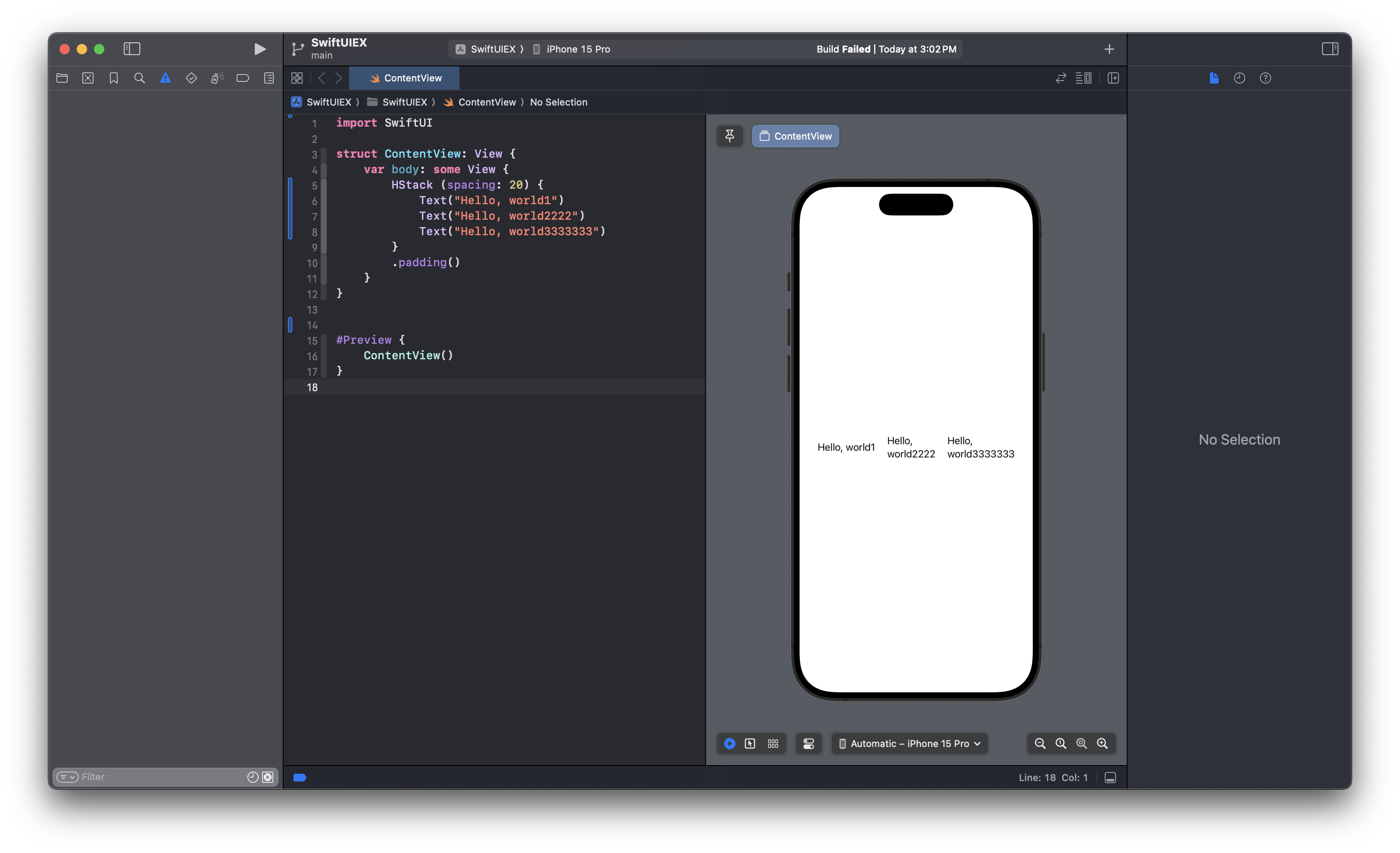
HStack도 마찬가지로 특별한 설정이 없다면, 기본적으로는 중앙 정렬로 설정이 되지만, 텍스트 베이스라인 정렬을 위한 값뿐만 아니라 상단 정렬과 하단 정렬도 할 수 있습니다.
또한 정렬을 지정할 때 spacing: 을 사용해서 여백 값을 설정할 수도 있습니다.

정렬 가이드
정렬 가이드(alignment guide)는 스택 내부에서 뷰들을 서로의 위치에 맞추기 위해 사용되는 맞춤형 위치 지정 방식입니다. 이는 기본적인 가운데 정렬, 앞쪽 정렬, 상단 정렬 같은 일반적인 정렬 방식을 넘어서, 더 세밀하고 복잡한 정렬 설정을 가능하게 해줍니다. 즉, 정렬 가이드를 통해 우리는 뷰의 배치를 더욱 정교하게 조정할 수 있습니다.
뷰의 특정 위치를 세밀하게 조정할 수 있는 정렬 가이드는, 표준 정렬 방식을 활용하되, 그 이상의 위치 조정이 필요할 때 alignmentGuide() 수정자와 함께 사용됩니다. 이 수정자는 클로저를 통해 뷰의 특정 위치를 계산하는 로직을 받아들이며, 계산의 기준이 되는 표준 정렬 위치(예: .top, .bottom, .leading 등)와 뷰의 크기 정보를 담고 있는 ViewDimensions 객체를 클로저로 전달받습니다. 이를 통해, 뷰 내부에서의 정확한 위치를 결정짓게 됩니다.
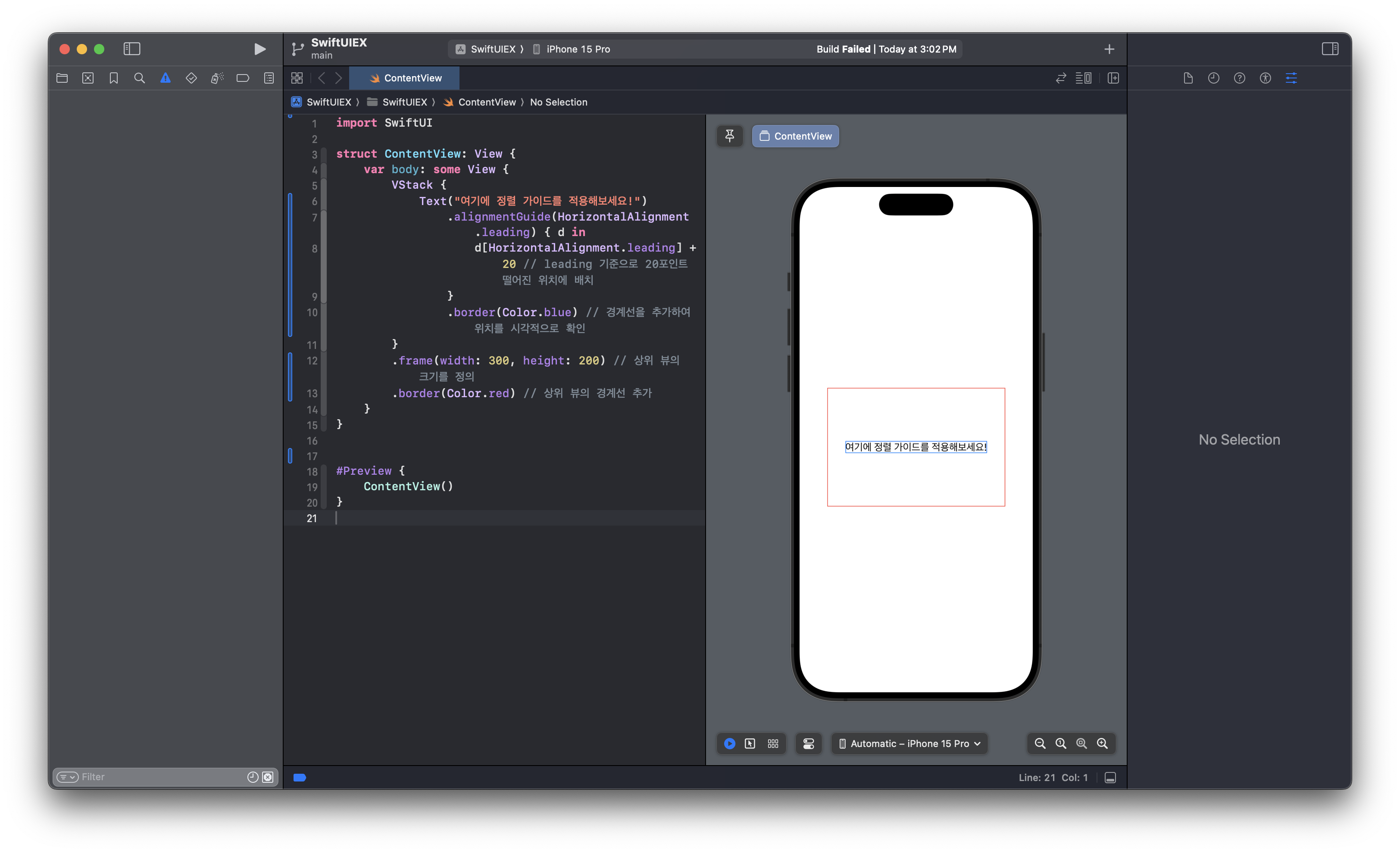
간단한 예제 코드와 함께 살펴보겠습니다!

이 코드는 Text 뷰를 VStack의 leading에서 20포인트 더 떨어진 위치에 정렬하는 예제입니다. alignmentGuide() 수정자 내부에서 클로저를 사용하여 뷰의 정렬 위치를 계산하고 있습니다. 뷰의 경계선을 추가하여 정확한 위치를 시각적으로 확인할 수 있게 해주었습니다.
감사합니다!
잘못된 내용이 있거나 더 좋은 내용 피드백은 언제나 환영합니다!
궁금하신 부분은 댓글로 질문 부탁드립니다!
'Apple > SwiftUI' 카테고리의 다른 글
| [SwiftUI] 애플은 왜 SwiftUI를 출시 했을까? (2) | 2024.04.01 |
|---|---|
| [SwiftUI] 상태 프로퍼티(State Property) (0) | 2024.03.19 |
| [SwiftUI] SwiftUI 뷰(View) 이해하기 (1) | 2024.03.01 |
| [SwiftUI] Spacer 이해하고 응용해보기 (0) | 2024.01.16 |
| [SwiftUI] MVVM(Model-View-ViewModel) 디자인패턴 완벽하게 이해하기 (2) | 2024.01.13 |
