안녕하세요! 피피아노입니다 🎵
서론
SwiftUI를 사용해서 개발을 할 때 중요한 요소 중 하나는 SwiftUI의 내장 뷰를 활용하는 동시에, 개별적으로 커스텀 뷰를 생성하여 사용자 인터페이스 디자인을 선언하는 방법을 익히는 것입니다. 그래서 이번에는 포스팅에서는 SwiftUI 뷰의 개념에 대해서 정리를 하고 어떻게 구성이 되어 있는지 정리 해볼까 합니다.
SwiftUI 뷰
먼저 사용자 인터페이스 레이아웃은 뷰 사용과 생성, 그리고 결합을 통해서 SwiftUI로 구성됩니다. 가장 먼저 뷰(View)에 대해서 이해하는 것이 중요한데, SwiftUI에서 뷰는 View 프로토콜을 따르는 구조체로 선언되게 됩니다.
이 View 프로토콜을 따르도록 하기 위해서 구조체는 body 프로퍼티를 가지고 있어야 하고 바로 이 body 프로퍼티 안에 우리가 원하는 뷰가 선언되어야 합니다!
SwiftUI에는 사용자 인터페이스를 구축할 때 사용될 수 있는 다양한 뷰가 내장되어 있습니다. 예를 들면 텍스트 레이블, 메뉴, 토클 등등 굉장히 다양한 것들이 있겠죠? 이런 각각의 뷰는 View 프로토콜을 따르는 독립적인 객체로 여러분이 SwiftUI로 개발을 하면 이러한 뷰를 사용하게 됩니다.
기본 뷰 생성하기
Xcode에서 커스텀 뷰는 SwiftUI View 파일에 포함됩니다. 그래서 여러분이 새로운 SwiftUI 프로젝트를 생성하면 프로젝트 파일 안에 SwiftUI View 파일이 들어가 있습니다.
하지만 하나의 뷰로만 앱을 제작할 순 없으니 또 다른 뷰 파일이 필요하겠죠?
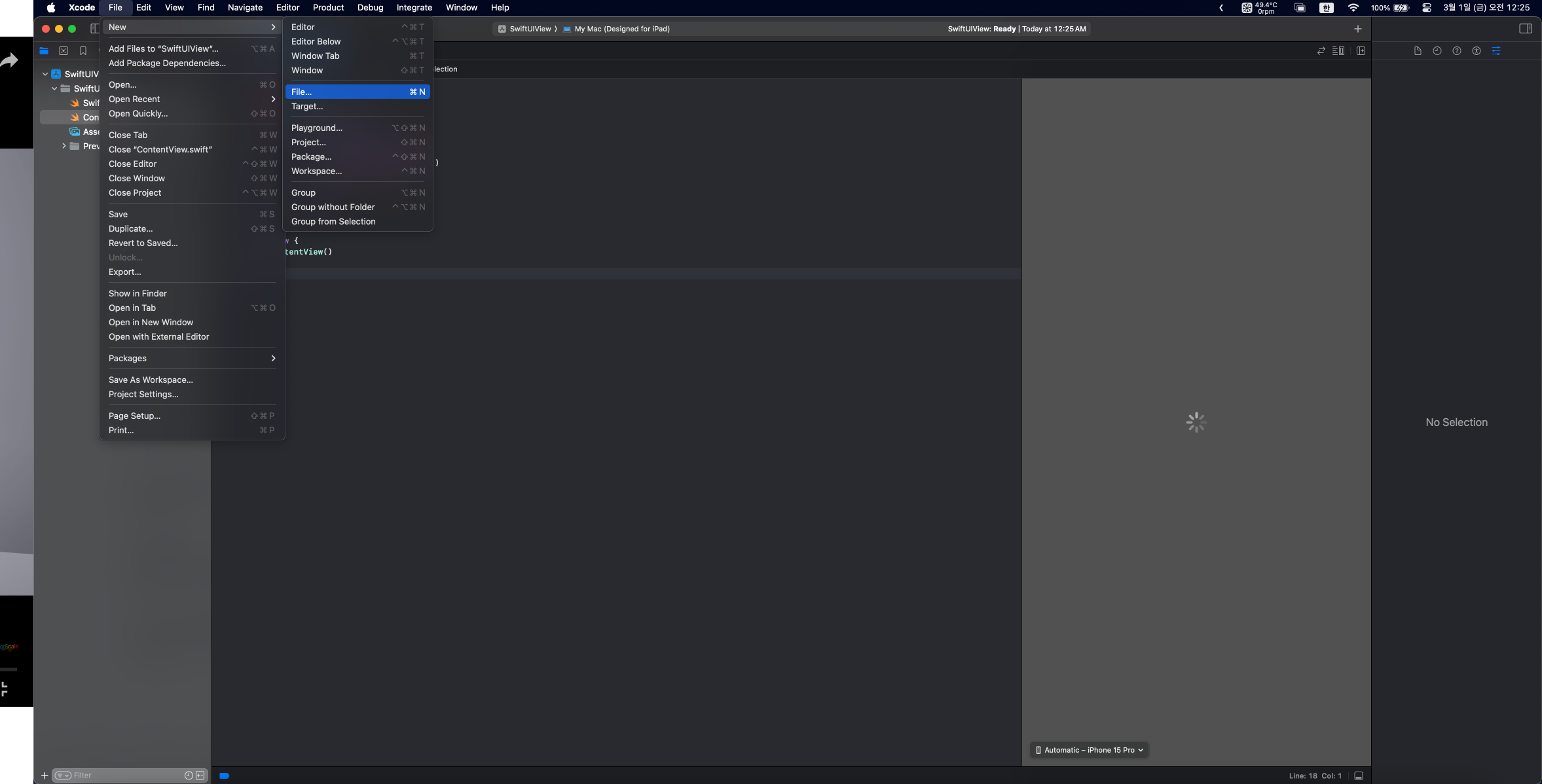
다른 뷰 파일은 File -> New -> File... 메뉴를 선택하고 템플릿 화면에서 SwiftUI View 파일 항목을 선택해서 프로젝트 파일에 추가할 수 있습니다.


아까 프로젝트 파일을 만들면 디폴트로 SwiftUI View 파일이 만들어진다고 했는데, 그 디폴트 SwiftUI View 파일은 ContentView.swift라는 이름으로 만들어지게 되고 아래처럼 코드가 기본적으로 구성이 되어 있습니다.

여기에 있는 ContentView라는 이름의 뷰는 View 프로토콜을 따르도록 선언이 되어 있습니다. 또한, 코드를 잠깐 살펴보면 앞에서 언급했던 필수 요소인 body 프로퍼티도 가지고 있는 것을 확인할 수 있고, 'Hello, World!' 라는 문자열로 초기화된 내장 컴포넌트인 Text 뷰의 인스턴스가 body 프로퍼티에 포함이 되어 있는 것을 볼 수 있습니다.
SwiftUI 뷰 Preview
그리고 15행을 보면
#Preview {
ContentView()
}이렇게 생긴 프리뷰 코드가 있는데 이 코드는 ContentView라는 뷰를 프리뷰 창에 보여주는 역할을 해주는 매크로입니다.
프리뷰에 대한 것은 나중에 포스팅할 거고 지금은 "아! 아래에 있는 저 3줄의 코드 덕분에 프리뷰 창으로 해당 뷰를 손쉽게 확인할 수 있구나!" 정도로 이해하시면 좋을 것 같습니다.
Xcode 버전에 따라서 소스가 위에처럼 나와 있지 않고
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}이렇게 나와 계신 분들도 계실텐데 아마 Xcode 14 이하의 버전을 사용하셔서 그런 거니까 문제 될 건 없습니다!
Xcode 15를 사용하면 #Preview 매크로로 좀 더 쉽게 preview를 만들 수 있으니 참고해서 사용하시면 될 것 같습니다!
'Apple > SwiftUI' 카테고리의 다른 글
| [SwiftUI] 상태 프로퍼티(State Property) (0) | 2024.03.19 |
|---|---|
| [SwiftUI] SwiftUI 스택 정렬(VStack, HStack, ZStack)과 정렬 가이드 (0) | 2024.03.14 |
| [SwiftUI] Spacer 이해하고 응용해보기 (0) | 2024.01.16 |
| [SwiftUI] MVVM(Model-View-ViewModel) 디자인패턴 완벽하게 이해하기 (2) | 2024.01.13 |
| [SwiftUI] SwiftUI 완벽하게 이해하기 (0) | 2024.01.10 |