728x90
반응형
이번 포스팅에서는 iOS 앱을 만든 후 앱 아이콘을 넣는 방법에 대해서 다뤄보려고 합니다.
바로 한 번 알아보겠습니다!
앱 아이콘 넣기
자 우선 완성된 프로젝트 파일을 열어야겠죠?
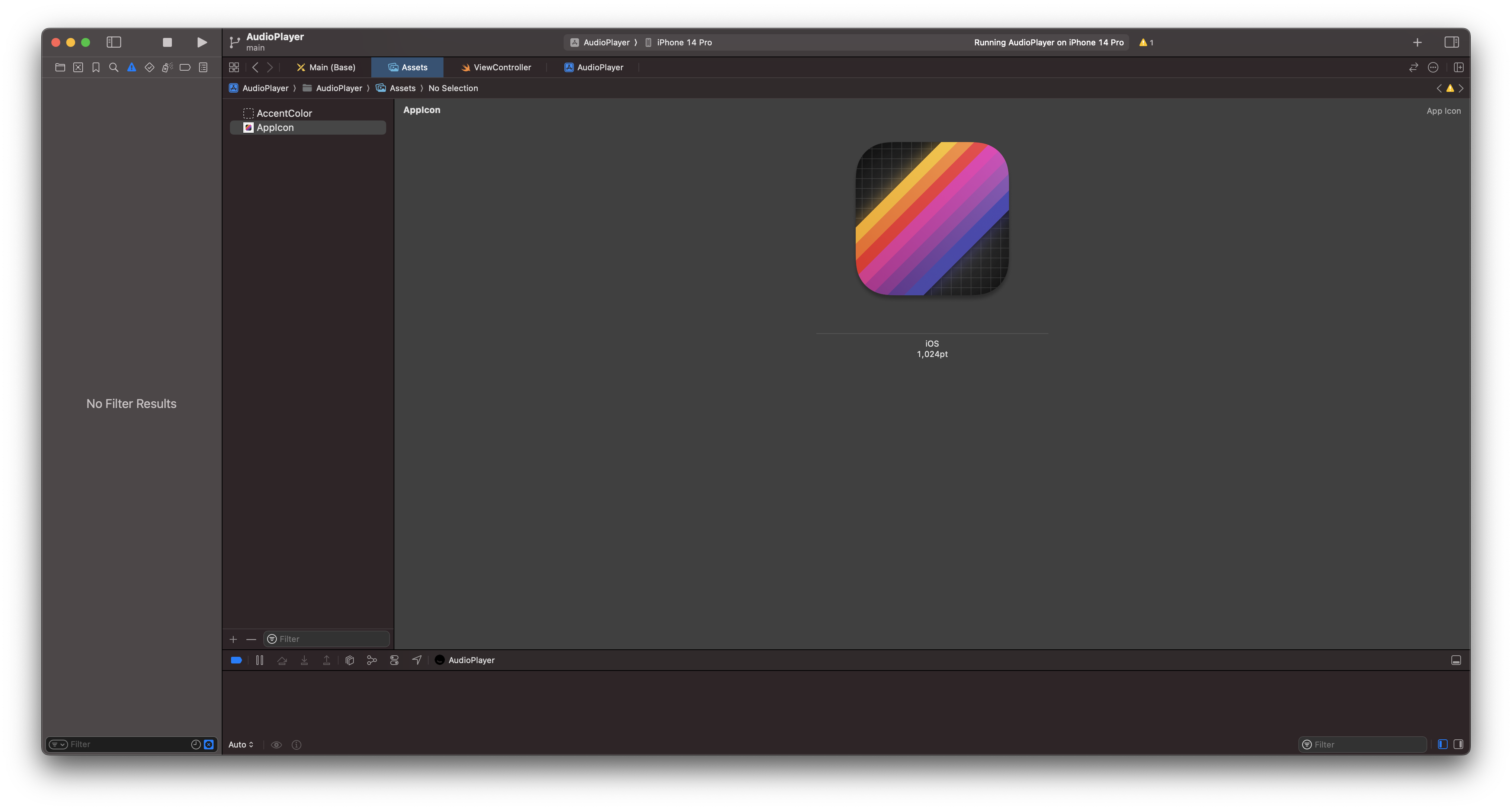
Xcode에서 각자 본인들의 프로젝트 파일을 열어주시고 왼쪽에 Assets 폴더를 선택합니다.
Assets 폴더는 앱에 사용될 이미지 및 리소스를 관리하는 폴더라고 이해하시면 됩니다.

자 Assets 폴더에 들어오시면 이렇게 AccentColor와 AppIcon 이렇게 2가지가 있을 겁니다. 우리는 앱 아이콘을 설정할 거니까 당연히 AppIcon을 선택해주면 되겠죠? AppIcon을 선택해보겠습니다.

자 AppIcon에 들어오니 이런 화면이 나타나게 됩니다. 딱 봐도 저 네모 칸 안에 로고를 넣으면 되겠죠?
여기서 주의할 점이 있습니다. iOS 앱 아이콘은 사이즈가 정해져 있습니다. 네모 칸 안에보면 1024 x 1024 px 이라고 적혀 있죠?
1024 x 1024 사이즈의 아이콘을 넣어야 합니다. 만약 사이즈가 다르다? 그럼 아이콘이 잘리거나 이상하게 늘어지게 되니 이 점 주의해서 넣어주시면 됩니다!
저는 대충 구글에서 가져온 이미지로 해보겠습니다.

자 이렇게 네모 칸 안에 사진을 넣고 컴파일을 해보겠습니다.

컴파일을 하면 앱으로 바로 들어가는데 시뮬레이터 상단에 홈 버튼을 한 번 눌러서 바탕화면으로 나가면 앱 아이콘이 적용된 것을 확인할 수 있습니다!
감사합니다.
틀린 부분이 있거나 더 좋은 내용 훈수 환영합니다!
공감과 댓글 부탁드립니다.
728x90
반응형
'Apple > iOS' 카테고리의 다른 글
| [iOS] Date Picker (4) | 2023.11.18 |
|---|---|
| [iOS] Xcode 기능 정리 (0) | 2023.11.14 |
| [iOS] "key value coding-compliant" 오류 (4) | 2023.11.09 |
| [iOS] Image View와 카운팅 기능 (0) | 2023.11.08 |
| [iOS] Playground에서 UIView 사용하기 (0) | 2023.11.07 |