이번 포스팅에선 지난번에 다뤘던 iOS 앱에서 조금 더 응용해보려고 합니다.
지난번 포스팅이 궁금하신 분은 여기를 참고해주시면 됩니다!
그럼 시작해보겠습니다!
Image View 추가
우선 Image View를 추가하고 해당 Image View에 사진을 넣어보겠습니다.

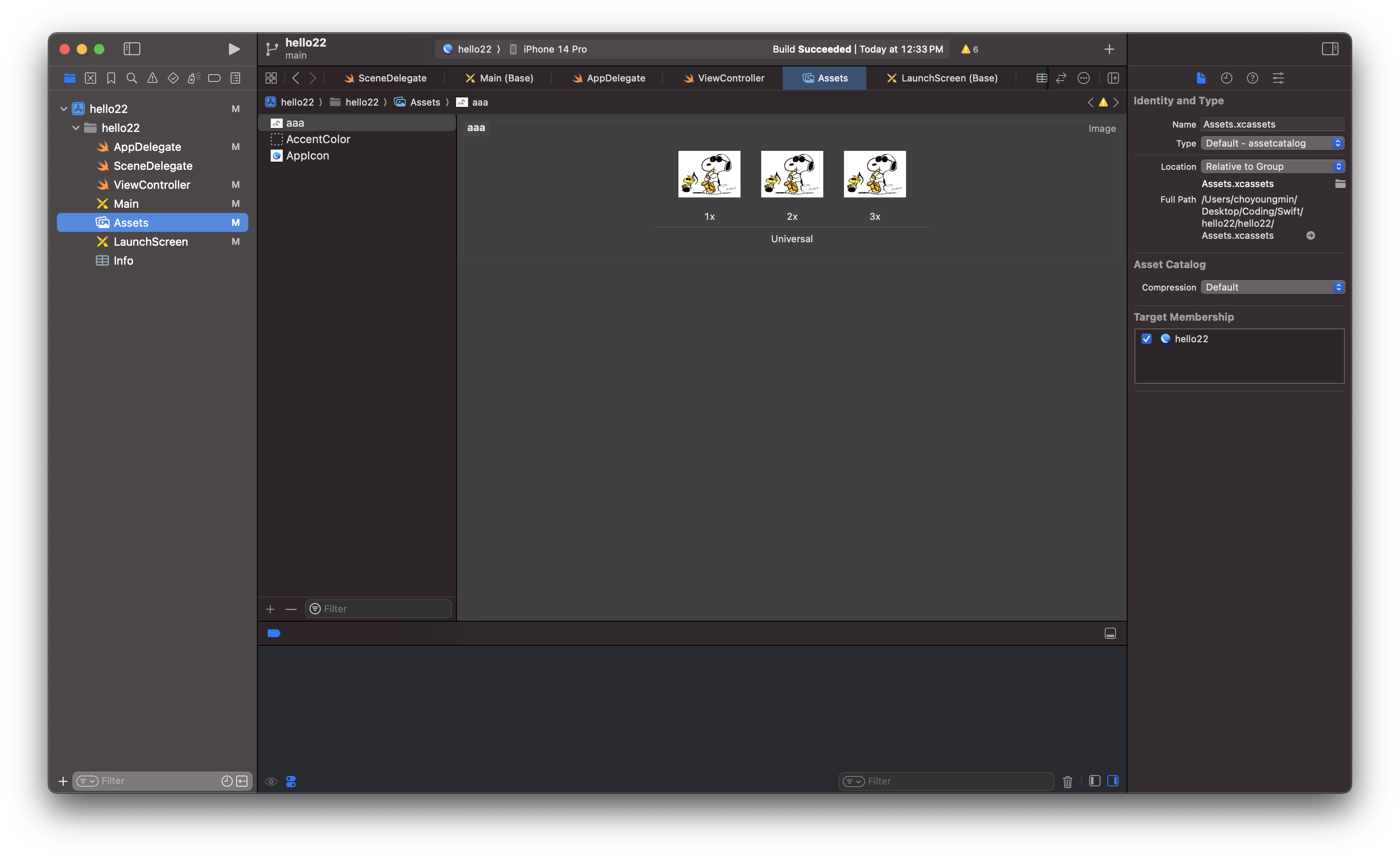
자 아래처럼 터치 버튼 밑에 Image View를 추가하고 네비케이터 창에서 Assets에 들어가서 원하는 사진을 드래그 앤 드롭을 해줍니다.
그리고 우리가 iOS앱을 개발하고 있지만 iPad에서도 돌아갈 수 있으니 원래는 해상도별로 사진을 넣어줘야 하지만 지금은 그냥 공부용이니 1x에 들어간 사진을 옆에 2x, 3x에도 똑같이 넣어주겠습니다.

자 그리고 다시 Main으로 돌아와서 Assets에 넣었던 사진을 Image View에 드래그 앤 드롭을 해주면 사진이 들어가게 됩니다.
버튼을 누르면 카운팅
그리고 이제 버튼을 누르면 숫자가 카운팅이 되는 기능도 한 번 추가해보겠습니다.
우선 카운팅 되는 것을 보여줄 Label과 누르면 숫자가 올라가는 버튼과 내려가는 버튼 총 3개의 객체가 필요하겠죠?
적절한 위치에 추가해보겠습니다!

전 이렇게 이미지 뷰 밑에 추가해줬습니다.
자 그러면 이제 소스를 추가해야겠죠?
ViewController에 소스를 아래처럼 더 추가해주겠습니다.

위 코드에서 6행~7행, 21행~34행까지만 추가해주면 되겠죠?
자 그러면 시뮬레이터를 돌려보겠습니다.


+ 버튼을 누르면 숫자가 1씩 추가되면서 카운팅 되고 - 버튼을 누르면 1씩 감소되면서 카운팅이 잘 되는 것을 볼 수 있습니다!
마무리
이번 시간에는 저번 포스팅에서 배운 내용을 조금 더 응용해서 Image View와 카운팅 기능을 넣어봤습니다.
되게 간단한 기능들인데 생각보다 신경 써야 할 것들이 많더라구요. 그리고 별 거 아닌데 직접 만드니 나름 재밌고요 ㅋㅋㅋㅋ
앞으로도 열심히 공부해서 다른 기능도 한 번 포스팅 해보도록 하겠습니다!!
감사합니다.
틀린 부분이 있거나 더 좋은 내용 훈수 환영합니다!
공감과 댓글 부탁드립니다.
'Apple > iOS' 카테고리의 다른 글
| [iOS] 앱 아이콘 넣는 방법 (0) | 2023.11.12 |
|---|---|
| [iOS] "key value coding-compliant" 오류 (4) | 2023.11.09 |
| [iOS] Playground에서 UIView 사용하기 (0) | 2023.11.07 |
| [iOS] 아이폰 이름 출력 앱 만들기 (3) | 2023.11.04 |
| [iOS] Playground 사용법 (0) | 2023.11.03 |