이번 시간에는 객체에 대한 내용을 간단히 살펴보고 객체를 이용한 프로그램에 대해서 살펴보도록 하겠습니다.
객체
객체는 '복합 자료형'이라고도 표현합니다. 그 이유는 객체 안에 숫자, 문자열 등 여러 자료형이 포함되기 때문입니다. 하지만 객체도 자료형이기 때문에 자바스크립트에서는 객체는 자료를 저장하고 처리하는 기본 단위입니다.
프로그래밍 언어에서 객체는 여러 가지 의미로 해석할 수 있습니다. 자바스크립트에서는 프로그램에서 인식할 수 있는 모든 대상을 가리킨다는 의미로 이해하면 됩니다.
예를 들자면 자바스크립트는 주로 웹 사이트나 웹 애플리케이션을 프로그래밍하는 언어이기 때문에 웹 브라우저나 웹 문서와 관련된 것들을 객체로 인식합니다.
내장 객체
내장 객체는 프로그래밍을 할 때 자주 사용하는 요소를 미리 객체로 정의한 것입니다. 이러한 객체는 자바스크립트 표준의 일부이며 웹 개발 및 기타 응용 프로그램에서 일반적으로 사용되는 필수 기능을 제공합니다.
문서 객체 모델(DOM)
객체를 사용해 웹 문서를 관리하는 방식을 문서 객체 모델이라고 합니다.
HTML 또는 XML 문서의 구조를 문서의 각 요소(예: HTML 태그)가 노드이고 요소 간의 관계가 노드 간의 연결로 표현되는 트리와 같은 모델로 나타냅니다. DOM은 JavaScript 및 기타 프로그래밍 언어를 사용하여 동적으로 웹 페이지와 상호 작용하고 조작하는 방법을 제공합니다.
웹 페이지가 웹 브라우저에 로드되면 브라우저는 HTML 또는 XML 코드를 구문 분석하고 DOM 트리로 알려진 페이지의 계층적 표현을 생성합니다. 이 트리형 구조를 통해 개발자는 웹 페이지의 콘텐츠, 구조 및 스타일에 실시간으로 액세스하고 수정할 수 있습니다. DOM에 대한 변경 사항은 표시되는 페이지에 즉시 반영되어 대화형 및 동적 웹 애플리케이션을 생성합니다.
객체의 인스턴스 만들기
객체의 인스턴스를 만들 때는 new 예약어를 사용하게 됩니다. new 예약어 뒤에 프로토타입 객체 이름과 괄호( )를 쓰면 됩니다.
내장 객체를 이용한 프로그램


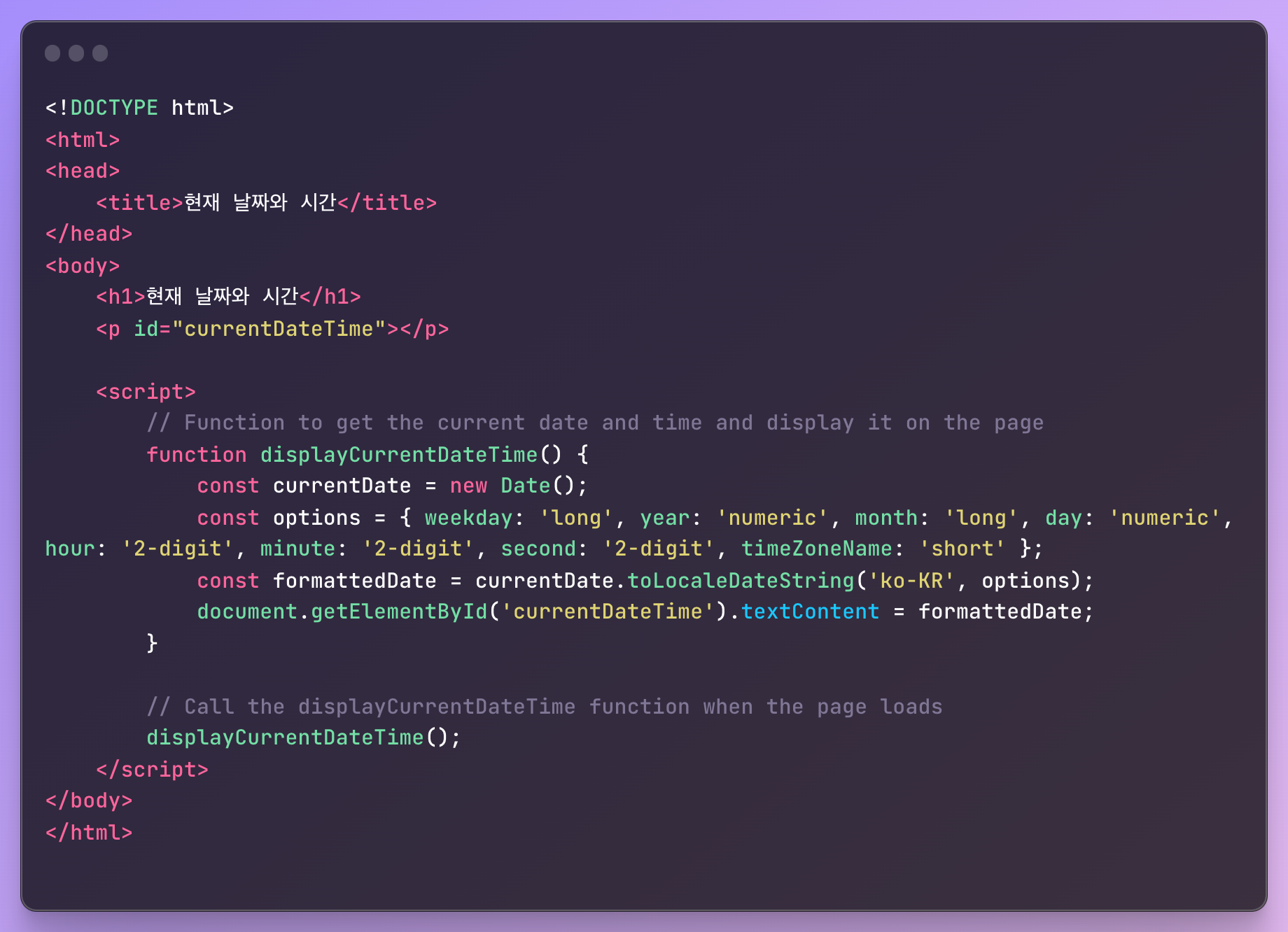
이 프로그램에는 제목 "현재 날짜 및 시간"을 표시하는 HTML 페이지와 자바스크립트를 사용하여 날짜 및 시간을 업데이트할 ID "currentDateTime"이 있는 빈 단락 요소가 있습니다.
JavaScript 코드는 'Date' 개체를 사용하여 현재 날짜와 시간을 가져오는 'displayCurrentDateTime()' 함수를 정의합니다. 그런 다음 toLocaleDateString() 메서드를 사용하여 지정된 옵션에 따라 날짜 및 시간 형식을 지정합니다. 이 경우 전체 요일 이름, 전체 월 이름 및 2자리 시, 분, 초를 표시하는 옵션을 사용합니다.
textContent 속성은 형식이 지정된 날짜 및 시간을 ID가 "currentDateTime"인 단락 요소의 내용으로 설정하는 데 사용됩니다.
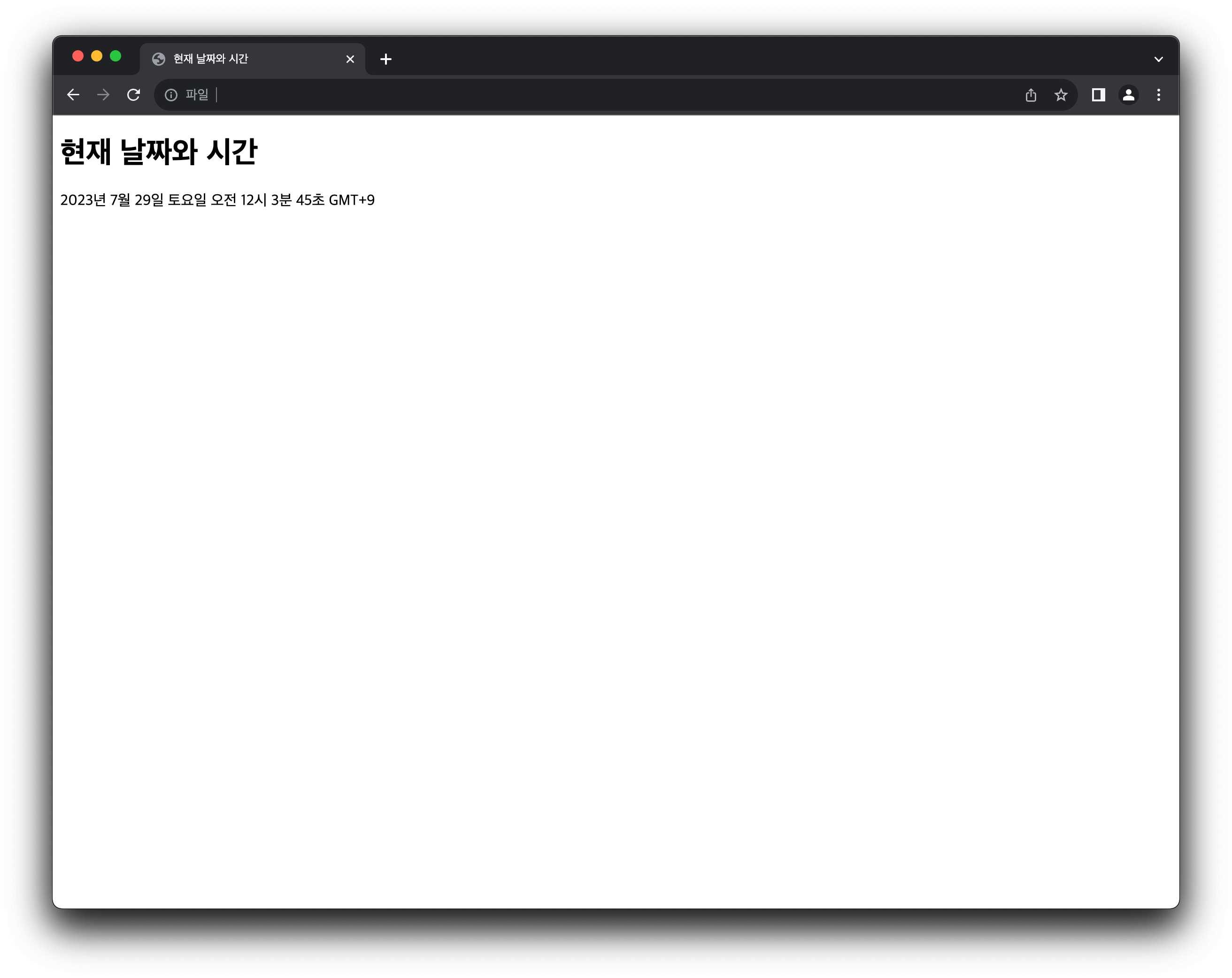
웹 브라우저에서 HTML 파일을 열면 지정된 형식으로 현재 날짜와 시간이 표시되고 페이지가 로드되거나 새로 고쳐질 때마다 자동으로 업데이트됩니다.
이 프로그램은 HTML과 자바스크립트를 사용하여 현재 날짜와 시간을 한국어로 표시하는 간단한 웹 페이지를 생성하는 프로그램입니다.
HTML 부분과 자바스크립트 부분을 나누어서 살펴보도록 하겠습니다.
우선 HTML 부분입니다.
- <!DOCTYPE html>: HTML5 문서 형식을 사용한다는 것을 선언합니다.
- <html>: HTML 문서의 시작을 나타내는 요소입니다.
- <head>: 문서의 헤더를 정의하는 요소입니다. 웹 페이지의 제목(title)과 같은 정보들을 포함합니다.
- <title>: 웹 페이지의 제목을 정의하는 요소입니다. 브라우저의 제목 표시줄에 나타납니다.
- <body>: 문서의 본문을 정의하는 요소입니다. 실제 웹 페이지 내용이 여기에 위치합니다.
- <h1>: 문서의 제목(heading)을 나타내는 요소입니다. 여기서는 "현재 날짜와 시간"이 표시됩니다.
- <p>: 문단(paragraph)을 정의하는 요소입니다. 여기에 현재 날짜와 시간 정보가 표시됩니다.
다음으로는 자바스크립트 부분입니다.
- displayCurrentDateTime(): 이 함수는 현재 날짜와 시간을 가져와서 웹 페이지에 표시하는 역할을 합니다.
- const currentDate = new Date();: Date 객체를 사용하여 현재 시간을 가져옵니다.
- const options = { ... };: toLocaleDateString() 메서드에서 사용할 날짜 및 시간 형식을 지정하는 옵션 객체를 생성합니다. 옵션으로는 요일, 년도, 월, 일, 시, 분, 초, 그리고 시간대 등이 포함되어 있습니다.
- const formattedDate = currentDate.toLocaleDateString('ko-KR', options);: toLocaleDateString() 메서드를 사용하여 현재 날짜와 시간을 한국어로 형식화합니다. 'ko-KR'은 한국어 로케일 식별자를 의미합니다.
- document.getElementById('currentDateTime').textContent = formattedDate;: getElementById 메서드로 id가 'currentDateTime'인 요소를 찾고, 해당 요소의 textContent 속성을 형식화된 날짜와 시간으로 설정하여 웹 페이지에 표시합니다.
이렇게 프로그램이 실행되면 웹 페이지의 내용이 실행결과 이미지처럼 "현재 날짜와 시간"이라는 제목과 함께 현재 시간이 한국어로 표시됩니다. 페이지를 새로 고침하면 실시간으로 업데이트되어 항상 최신 시간을 보여줍니다.
감사합니다.
틀린 부분이 있거나 더 좋은 내용 훈수 환영합니다!
공감과 댓글 부탁드립니다.
'JavaScript' 카테고리의 다른 글
| [자바스크립트] Array 객체의 함수 (1) (1) | 2023.08.02 |
|---|---|
| [자바스크립트] 배열, Array 객체 (0) | 2023.07.30 |
| [자바스크립트] 익명 함수, 즉시 실행 함수, 화살표 함수 (0) | 2023.07.25 |
| [자바스크립트] let과 constant (0) | 2023.07.24 |
| [자바스크립트] 함수와 함수를 이용한 프로그램 (0) | 2023.07.20 |
