1. 변수
자바스크립트에서 변수는 값을 보유하는 명명된 컨테이너입니다. 변수는 프로그램 실행 중에 데이터를 저장하고 조작하는 데 사용됩니다. 자바스크립트의 변수는 동적으로 유형이 지정됩니다. 즉, 동일한 변수에 다른 유형의 값을 할당할 수 있습니다.
1.2 변수 선언
자바스크립트에서 변수를 선언하려면 var, let 또는 const 키워드와 변수 이름을 사용합니다.
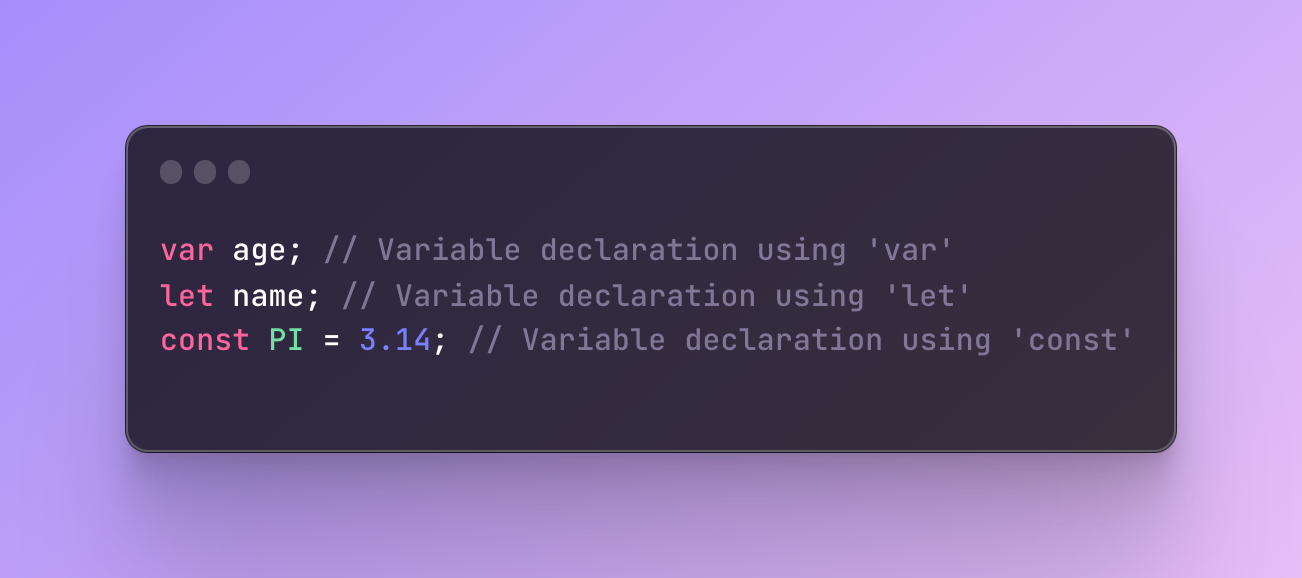
소스와 함께 살펴보자면

위의 예에서 age, name 및 PI는 변수 이름입니다. 나중에 코드에서 값을 할당할 수 있습니다.
var 키워드는 전통적으로 변수 선언을 위해 자바스크립트에서 사용되었지만 let 및 const는 ECMAScript 6(ES6)에서 도입되어
블록 범위와 더 나은 변수 관리를 제공합니다.
2. 상수
상수는 변수와 유사하지만 한 번 할당이 되면 변경될 수 없다는 특징을 가지고 있습니다.
상수는 const 키워드를 사용해서 선언하고 프로그램 전체에서 값을 일정하게 유지하려고 할 때 유용하게 사용됩니다.
2.1 상수의 특징
- 상수는 선언 시 값을 할당해야 하며 이후에는 이 값을 수정할 수 없습니다.
- 상수는 블록 범위이므로 정의된 블록 내에서만 액세스할 수 있습니다.
- 상수는 실수로 변경해서는 안 되는 값을 선언하여 코드 가독성을 높이고 의도하지 않은 수정으로 인한 버그를 방지하는 데 유용합니다.
3. 실습 - 나이 계산 프로그램
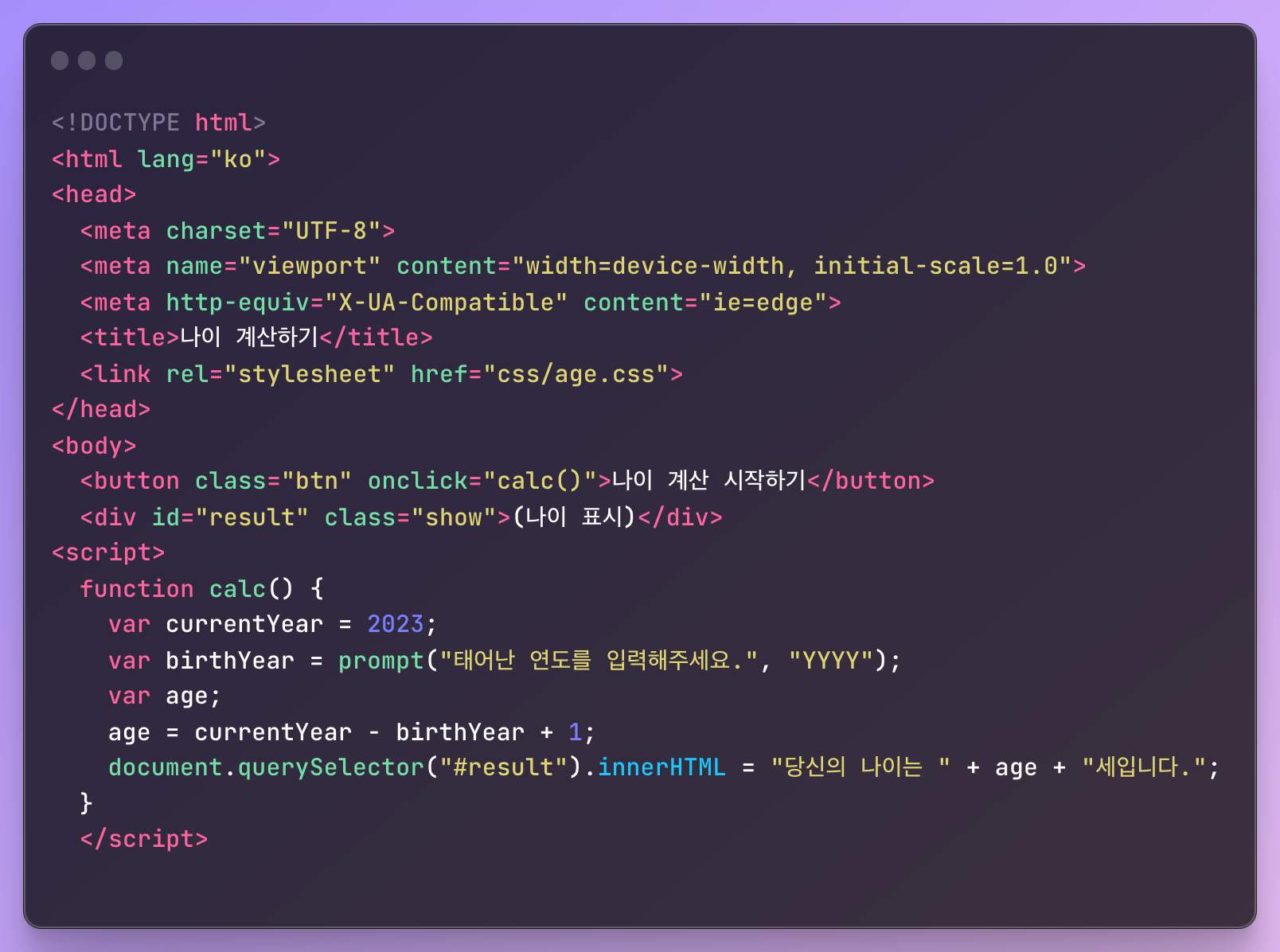
우선 소스를 살펴보자면 올해 연도를 저장할 변수를 currentYear로 선언하고 태어난 연도를 저장할 변수를 birthYear,
계산된 나이를 저장할 변수는 age로 선언하였습니다.

age 변수에 값을 저장하기 위해서 태어난 연도를 대충 2002년으로 가정한다면 currentYear은 현재 연도이니 2023을 넣어주고
birthYear에는 태어난 연도인 2002를 넣어줬습니다.
변수 age에는 올해 연도에서 태어난 연도를 빼고 1을 더한 식을 저장하게 되면 현재 나이가 age 변수에 저장되게 됩니다.
소스 코드를 실행해보면 아래 사진처럼 창이 나오게 되고 나이 계산 시작하기 버튼을 클릭하면


"당신의 나이는 22세입니다." 라는 출력 결과를 확인하실 수 있습니다.
3.1 태어난 연도를 입력 받고 나이를 출력하는 프로그램
prompt() 함수를 사용하면 사용자가 값을 입력할 수 있기 때문에 prompt() 함수를 사용해서 위 실습 소스를 응용해보겠습니다.

기존 소스에서 16행에 prompt() 함수를 사용해서 소스 코드를 바꿔보았습니다.
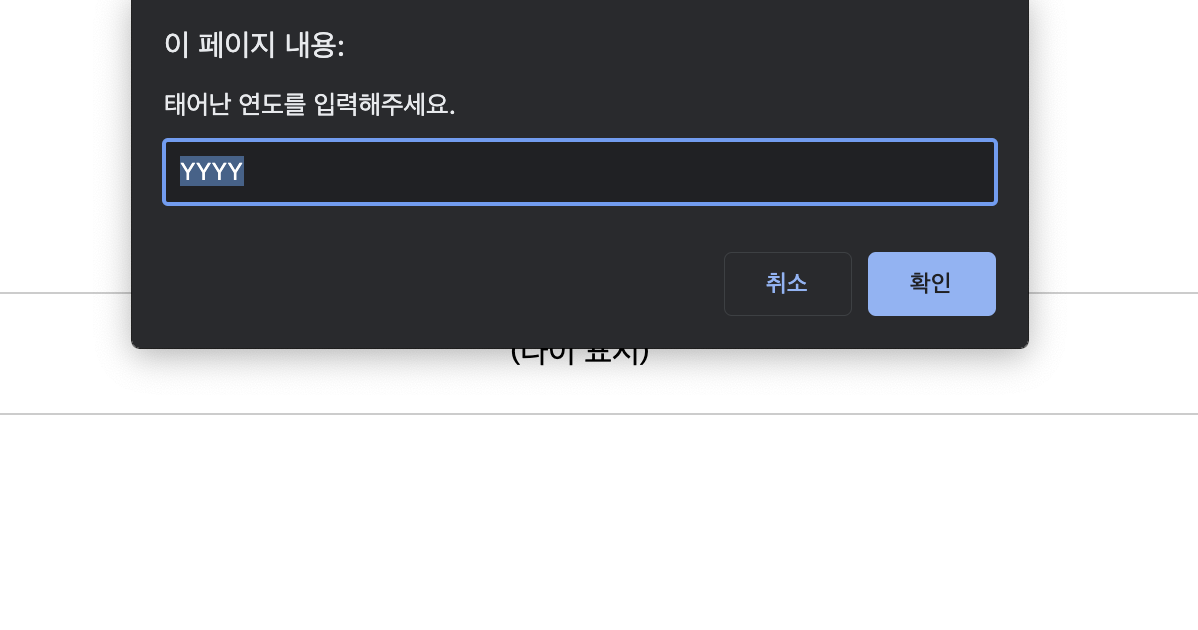
해당 소스 코드를 실행하면 결과는 아래 사진처럼 나오게 됩니다.

이번에는 2000년에 태어났다고 가정을 하고 2000을 입력해보겠습니다.

"당신의 나이는 24세입니다." 라는 문장이 출력되면서
프로그램이 정상적으로 실행되는 것을 확인할 수 있습니다.
'JavaScript' 카테고리의 다른 글
| [자바스크립트] 연산자(2) (0) | 2023.07.05 |
|---|---|
| [자바스크립트] 연산자(1) (3) | 2023.07.04 |
| [자바스크립트] 자료형 (5) | 2023.06.21 |
| [자바스크립트] 자바스크립트의 개념과 특징 (0) | 2023.05.29 |
| [프론트엔드] 네트워크, 인터넷, 웹, 자바스크립트 (0) | 2023.02.16 |
