안녕하세요! 피피아노입니다 🎵
이번 포스팅에서는 @AppStorage와 @SceneStorage 프로퍼티 래퍼에 대해서 정리를 해보려고 합니다.
앱에 요구사항 중 하나는 앱을 다시 시작해도 유지되어야 하는 소량의 데이터를 앱이 저장하고 있어야 한다는 점입니다. 이러한 부분들을 위해서 SwiftUI는 소량의 앱 데이터를 지속적으로 저장하기 위해 두 개의 프로퍼티 래퍼(@AppStorage, @SceneStorage)를 제공하고 있습니다!
@SceneStorage 프로퍼티 래퍼
@SceneStorage 프로퍼티 래퍼는 개별 앱 화면 인스턴스의 범위 내에서 소량의 데이터를 저장하는 데 사용되며 앱이 실행되는 사이에 화면 상태를 저장하거나 복원하는 데 주로 사용됩니다.
예를 들어서 우리가 어떤 앱에서 양식을 작성하고 있었는데 어떤 정보가 기억이 안 나서 메모장이나 다른 앱에 적어둔 정보를 확인하기 위해 앱을 종료하는 상황이 종종 있죠?
만약 저장을 안 하고 앱을 끄고 정보를 확인한 뒤, 앱에 다시 돌아가면 입력한 정보들은 손실됐을 가능성이 매우 높을 겁니다.
하지만 @SceneStorage를 사용하여 데이터를 유지하고 복원한다면 위와 같은 상황을 피할 수 있겠죠?
그렇기 때문에 @SceneStorage가 중요한 겁니다.
화면 저장소(SceneStorage)는 관련된 값을 저장하기 위해 내부적으로 사용되는 키 문자열과 함께 @SceneStorage 프로퍼티 래퍼를 사용하여 선언합니다.
아래 소스 코드를 보면서 설명 드리겠습니다.
import SwiftUI
struct ContentView: View {
@SceneStorage("userInput") private var userInput = ""
var body: some View {
VStack {
TextField("텍스트를 입력하세요", text: $userInput)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
Text("저장된 값: \(userInput)")
.padding()
Button("Clear") {
userInput = ""
}
}
}
}

이 소스 코드를 보면 @SceneStorage 프로퍼티 래퍼를 이용해서 "userInput"이라는 키로 문자열 값을 저장하고 있습니다.
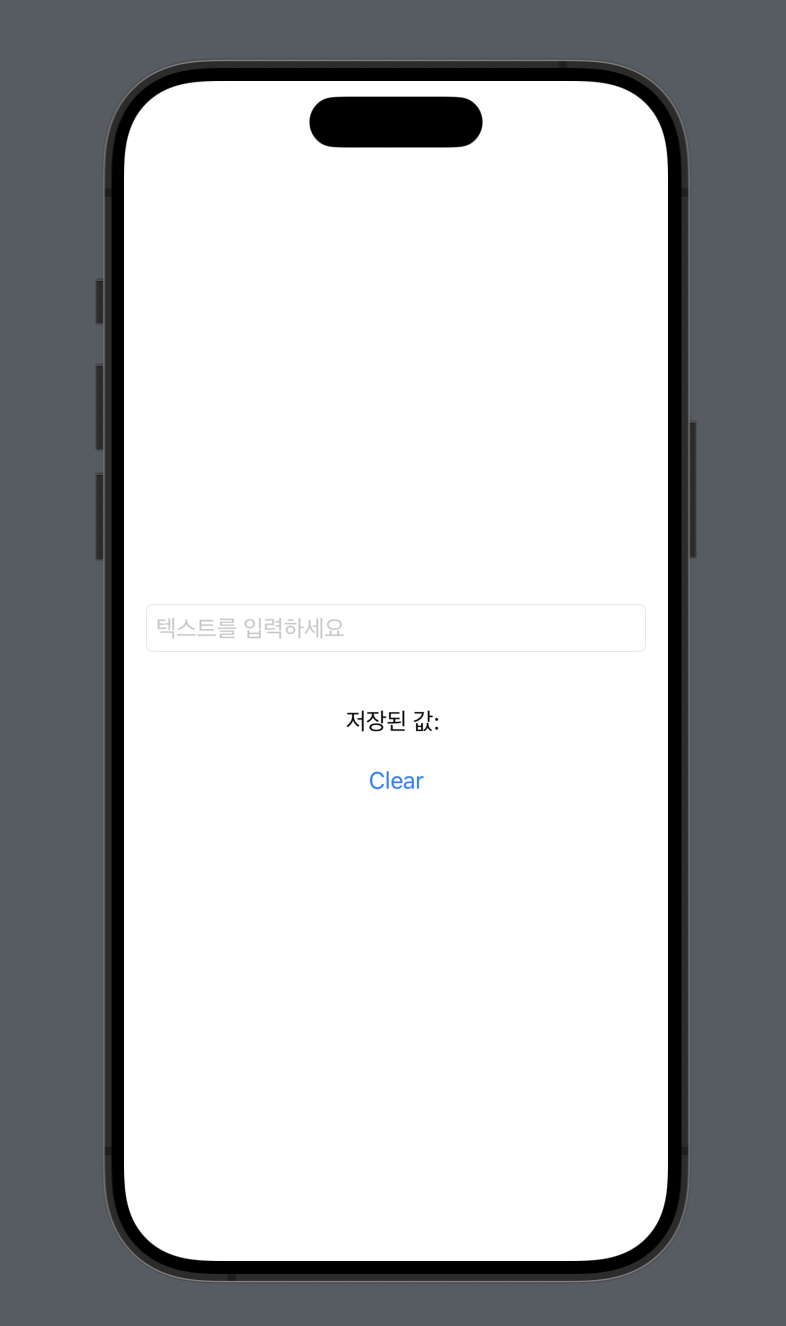
해당 소스 코드를 실행하면 위에처럼 나오게 되는데 사용자가 입력한 텍스트가 자동으로 저장되고, 앱을 종료했다가 다시 열어도 이전에 입력한 값이 유지되는 것을 확인해볼 수 있습니다.
@AppStorage 프로퍼티 래퍼
다음은 @AppStorage 프로퍼티 래퍼에 대해서 살펴보겠습니다.
이 내용은 앞에 내용과도 살짝 연관성이 있어서 앞에 내용을 다시 한번 살펴보겠습니다.
@SceneStorage 프로퍼티 래퍼는 앱 내의 각 화면마다 저장된 데이터의 복사본을 가질 수 있게 해줍니다. 이 말은 다시 말하자면 한 화면에 저장된 데이터는 앱 내의 다른 화면에서 접근할 수 없습니다. 심지어 동일한 화면에 대한 다른 인스턴스라도 말이죠.
그래서 사용하는 것이 바로 @AppStorage 프로퍼티 래퍼입니다.
@AppStorage 프로퍼티 래퍼는 앱 전체를 통해서 접근하고 사용할 수 있는 데이터를 저장하는 데 사용하게 됩니다.
앱 저장소(app storage)는 수년 동안 iOS에서 사용할 수 있었던 UserDefaults를 기반으로 구축되었습니다. 앱이 디폴트 사용자 설정에 접근하고 저장하는 방법으로 주로 제공되는 UserDefault는 앱에 필요한 소량의 데이터를 키-값 쌍(key-value pair)의 형태로 저장하는 데 사용할 수 있습니다.
@AppStorage 프로퍼티 래퍼는 키로 사용할 문자열 값이 필요하며 다음과 같이 선언할 수 있습니다.
@AppStorage("store") var text: String = ""
데이터는 디폴트로 표준 UserDefaults 저장소에 저장됩니다. 하지만 데이터를 저장할 커스텀 앱 그룹을 지정할 수도 있는데, 이렇게 지정해주면 앱 그룹은 앱이 동일한 그룹 내의 다른 앱 또는 타깃과 데이터를 공유할 수 있게 해준다고 합니다.
@State 프로퍼티 래퍼와 마찬가지로 저장된 값을 변경하면 새로운 데이터가 반영되도록 사용자 인터페이스가 새로고침 된다는 점도 기억하시면 좋을 것 같습니다!
오늘은 여기까지 :)
감사합니다.
잘못된 내용이 있거나 더 좋은 내용 피드백은 언제나 환영합니다!
궁금하신 부분은 댓글로 질문 부탁드립니다!
'Apple > SwiftUI' 카테고리의 다른 글
| [SwiftUI] SwiftUI와 UIKit 통합하기 (2/2) (3) | 2024.09.21 |
|---|---|
| [SwiftUI] SwiftUI와 UIKit 통합하기 (1/2) (6) | 2024.09.14 |
| [SwiftUI] Property Wrapper 알아보기 (1) | 2024.07.29 |
| [SwiftUI] AVFoundation 톺아보기 (2) | 2024.07.15 |
| [SwiftUI] Core Data를 사용해보자 (2) | 2024.07.07 |
